WordPress can embed certain kinds of media content into posts and
pages; using the oEmbed protocol. But appearance and usability issues
can occur, when this capability is rendered on mobile devices; like
smartphones.

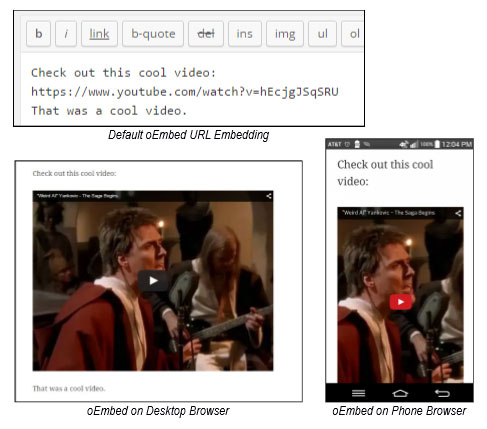
In this example, we see that media embedding can take up much of the
phone’s screen, clipping the media horizontally, and that users must
scroll to view any surrounding text. Mobile device users should not have
to navigate around an oversized media preview.
The embed Shortcode
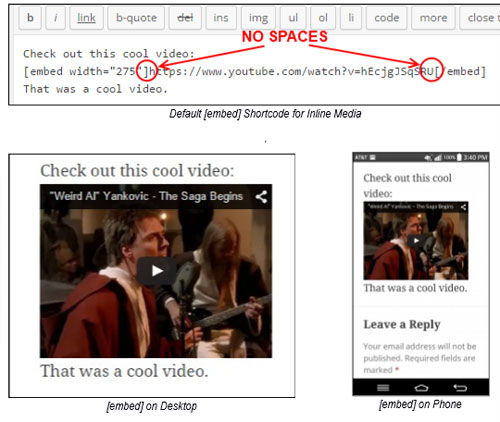
The “width” and/or “height” attributes of the WordPress “embed”
shortcode, allows us to resize the media, so that it does not become
unreasonably clipped, on mobile devices.

Notice there must be no white-space (space characters) between the
ends of the embedded media URL, and the shortcode delimiter (square)
brackets.
The presence of white-space causes the media URL to be displayed as a
URL hyperlink, that when clicked, causes a page redirect to the
specified media URL. This situation can sometimes be desirable when
presenting users with NSFW (Not Suitable For Work), or perhaps (even
work related) sight-sensitive, media; in which case the media preview
needs to remain hidden, until users are prepared to see the media,
hiding behind the URL hyperlink.
This however presents its own set of issues. Users are now forced to
use the browser’s “Back” button to leave the new page; and they may also
be confused by the sudden site re-branding that occurs, when the new
page is opened in the same window. Furthermore, the hyperlink is
rendered without the benefit of any identifiable context, which may
cause users to hesitate before clicking the link.
Toggle Media
Toggle Media is a filter plugin that enhances the WordPress embed
shortcode in the following manner: 1. Allows you to add a text or image
anchor to the URL hyperlink. The anchor then replaces the preview image
that’s normally displayed. 2. When clicked, the embedded media preview
is revealed (opened) or hidden
(closed), using a visual toggling effect. To get started; download, install and activate, the WordPress Toggle Media plugin.
(closed), using a visual toggling effect. To get started; download, install and activate, the WordPress Toggle Media plugin.
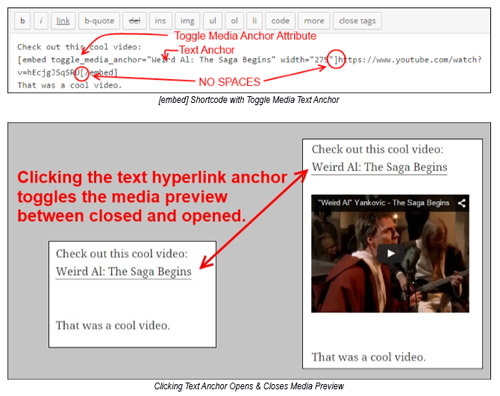
Once activated, a new “toggle_media_anchor” attribute is added to the
existing embed shortcode. The parameter for the attribute can either be
a text label, or an image URL:
- toggle_media_anchor=”Click here to see video”
- toggle_media_anchor=”http://example.com/Images/Warning_NSFW.png”
This is an example of the embed shortcode using a text anchor attribute:

Please note that in the above example, there must be no whitespace
(space characters) between the ends of the embedded media URL, and the
shortcode delimiter (square) brackets. The presence of whitespace
causes the media URL to be displayed as a URL hyperlink, that when
clicked, causes a page redirect to the specified media URL.
The ability to toggle your media open and close, when used properly, will enhance the usability of almost any site.
No comments:
Post a Comment